The AnyTrack Tracking Tag
Learn how to quickly install the AnyTrack Tag on your website to start tracking conversions and optimizing ROAS.
The AnyTrack Tag is a lightweight JS tracking tag that you add to your website's head section. It should load across your entire website and doesn't need to be customized to track standard events.
Overview
The AnyTrack Tag captures campaign identifiers (from the UTM Tracking Template) assigned to a visitor after clicking on an ad. Therefore, it must be present on the landing page as well as any other pages involved in the customer journey. Additionally, the AnyTrack Tag assigns a client ID to the arriving visitor and generates the Click ID if the visitor triggers a conversion event.
The AnyTrack Tag also initializes the anytrack function, which is essential for generating the atclid and monitoring client-side events, such as outbound clicks, form submissions, pageviews, and Custom Event Tracking triggered via event codes.
Furthermore, the AnyTrack Tag orchestrates all your connected ad pixels and ensures the functionality of your installed integrations. Another critical use of the AnyTrack Tag is auto-tagging links from affiliate offers and e-commerce platforms for accurate tracking.
Therefore, it is essential to verify your tag is set across your funnels.
AnyTrack Tag Example
<script>
! function(e, t, n, s, a) {
(a = t.createElement(n))
.async = !0, a.src = "https://assets.anytrack.io/XXXXXXXXX.js",
(t = t.getElementsByTagName(n)[0])
.parentNode.insertBefore(a, t),
e[s] = e[s] || function() {
(e[s].q = e[s].q || [])
.push(arguments)
}
}(window, document, "script", "AnyTrack");
</script>Find your AnyTrack Tag
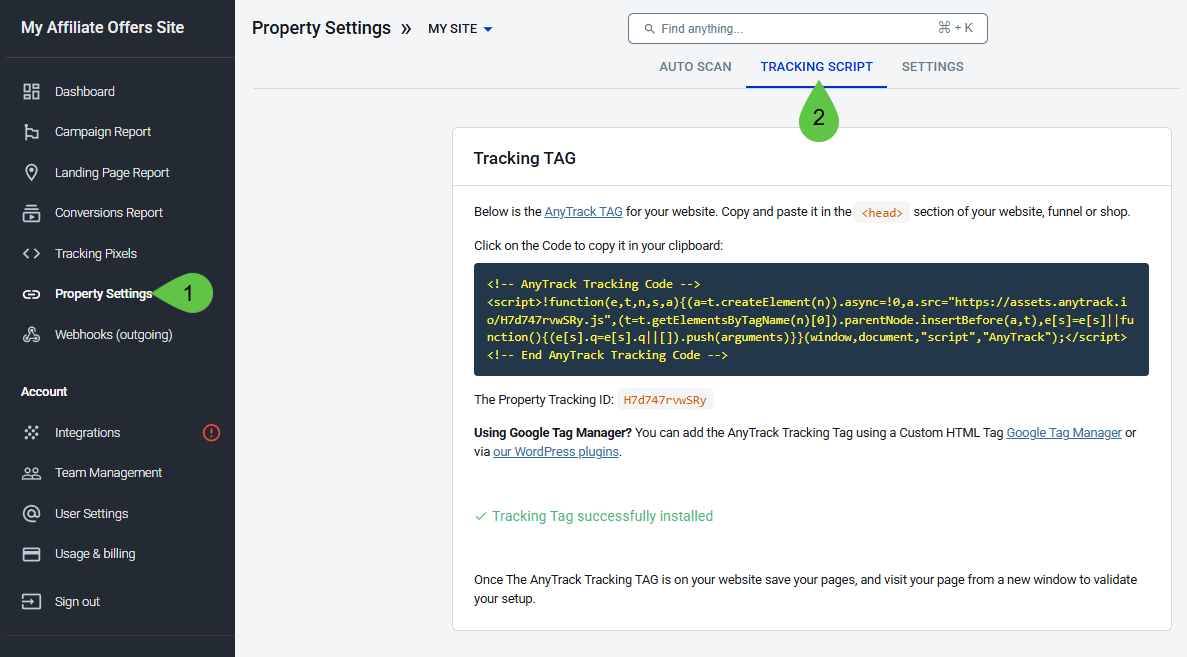
The AnyTrack Tag is specific to your AnyTrack property, to find your Tracking Tag, after creating a new property navigate to Property Settings and select the Tracking Script tab.

Installing the AnyTrack Tag
There are different methods to install the AnyTrack Tag on your website, they all have the same purpose to place the code in the <head> section.
Check the article of your integration!Refer to the integration article you want to install to find the recommended method for placing the AnyTrack Tag. Some platforms already provide a dedicated section for tracking tags.
| Setup method | When should you use this method | Instructions |
|---|---|---|
Add the Tag directly in the head section of your website. | Custom coded websites | Custom |
| Use the Tag management system of your website builder (ClickFunnels, GohighLevel, etc.). | When a built-in option for scripts is available. | In the integration article. |
| Using Google Tag Manager | When you are already using GTM for tag management. | Article |
| WordPress Plugin | When your you have a wordpress site (but not a Woocommerce) | Video |
| Woocommerce Plugin | When you run an eCommerce website on Woocommerce. Learn how to setup the anytrack for WooCommerce plugin. | Article |
Verify Your AnyTrack Tag Installation
Privacy Browsers LimitationsWhen visitors to your tracked funnels and websites use privacy-focused browsers like Brave (which holds approximately 1% of the global browser market share), all tracking and analytics technologies, including JavaScript (JS), are blocked by default. As a result, proper tracking is impossible. Visitors using the default settings of such browsers will not be tracked.
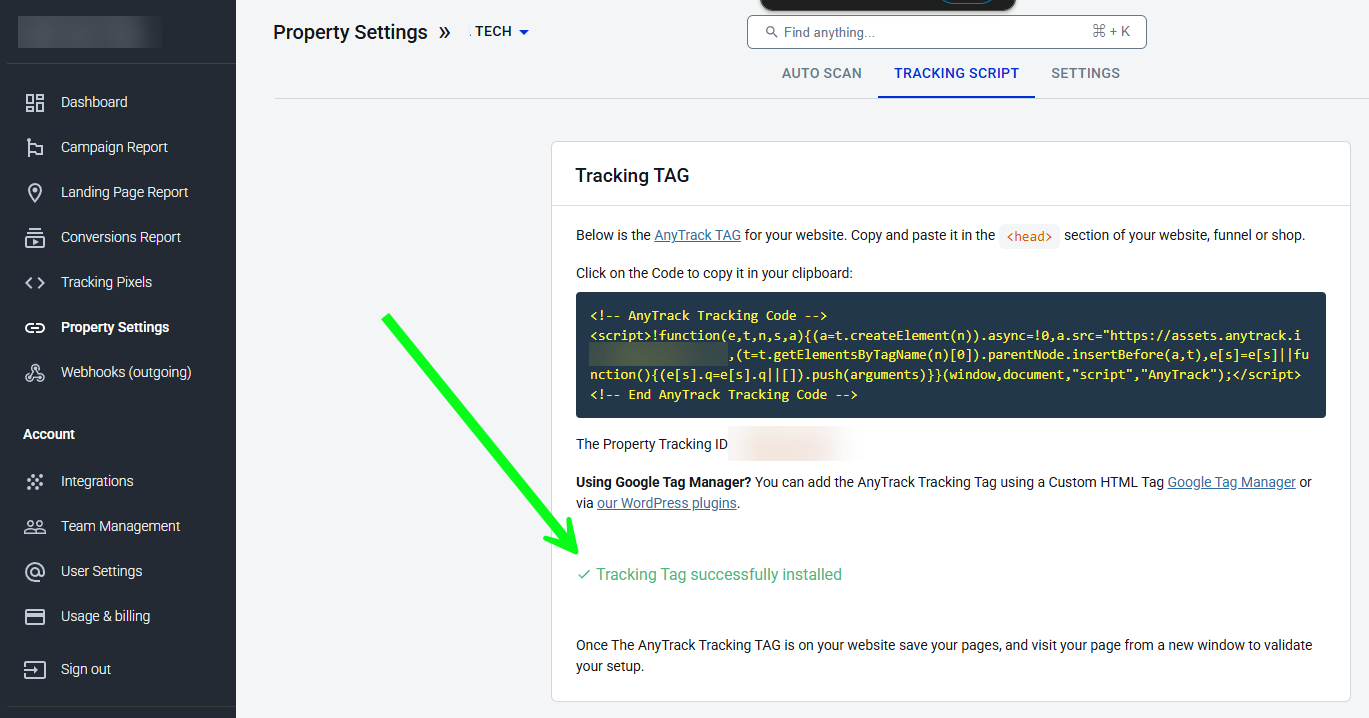
Regardless of the method used, please verify your AnyTrack Tag installation, by checking for the success message in Property Settings, and also by using the AnyTrack Pixel Helper.

Success message after installing the ATT
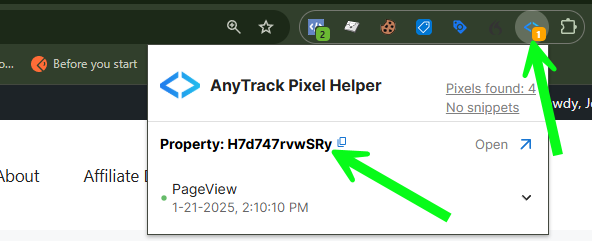
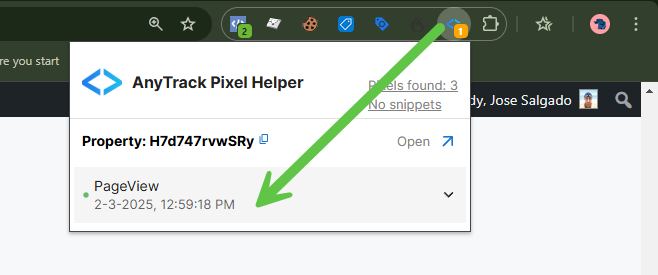
You should also use the AnyTrack Pixel Helper to verify your AnyTrack Tag presence and for general troubleshooting Learn more. If the extension icon turns blue, an AnyTrack Tag was found, click on it, it should display your Property Tracking ID

The extension conveniently lights up if the AnyTrack Tag is found and displays the property ID.
AutoTrack Function for Engagement Events
What are engagement events:
Engagement events are events that occur on your site, such as outbound clicks and form submissions. They are considered as "micro-conversions" since they give an indication of how your audience engages with your website content.
The AutoTrack is a function provided in the AnyTrack tracking TAG that automatically sends engagement events such as outbound clicks and form submissions to your analytics and pixels.
Outbound Clicks
Outbound clicks are usually links that point to external URLs such as affiliate links. By default, AnyTrack will track and send these events to your analytics and pixels.
In addition, links with the attribute rel="nofollow" or rel="sponsored" will trigger an OutboundClick event which will be sent to your pixels and analytics. Learn about Link tracking.
Any standard form submission occurring on your site will generate a formSubmit event in AnyTrack, which will be forwarded to your analytics and pixels. Learn about Form Tracking.
Page views
The AnyTrack Tag will record a PageView event every time a visitor loads the page or lands on the page. You can see the event with the AnyTrack Pixel Helper.

PageViews are registered in the customer journey but not as conversions.
Updated 5 months ago