Google Tag Manager
The article explains how to install and use the AnyTrack Google Tag Manager (GTM) Template, which simplifies the process of deploying and managing tracking tags on websites.
Google Tag Manager is a tag management system that lets you deploy and manage tracking tags on your website from an easy-to-use web-based user interface.
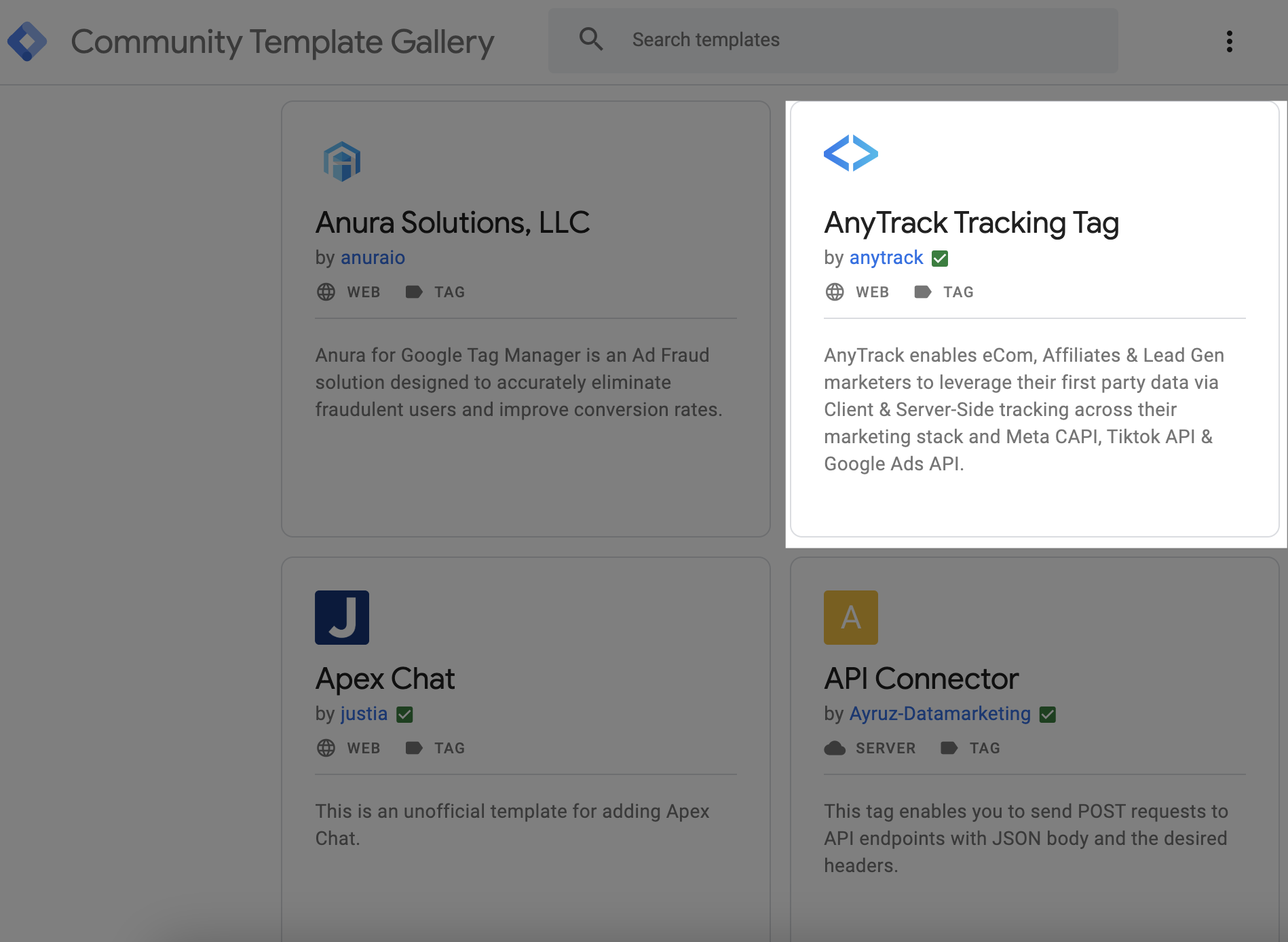
You can now install AnyTrack via the official Google Tag Manager Template available in the Google Tag Manager Template Gallery

Prerequisites:
- You need a Google Tag Manager Account
- You need an AnyTrack account
How AnyTrack compares to Google Tag Manager
If you're currently using Google Tag Manager, you know that you need to configure various triggers that will fire your tags according to the events you want to track.
Depending on the complexity of your setup, these triggers can be hard to configure.
With AnyTrack, Event Tracking functions such as outbound clicks and form submissions are automatically triggered and the variables associated with these events are automatically captured and sent to the AnyTrack servers.
Step By step Guide: Install AnyTrack GTM Template
Watch the video tutorial or follow the step-by-step guide to install the AnyTrack GTM Template.
-
Navigate to Google Tag Manager
-
Click on the "New" button to add tag






By clicking on the Add button you confirm your selection.





-
Select the "All Pages" option so that the Anytrack tag will load on every page where your container loads.Select All Page Views

Now Save the AnyTrack Tag.



-
Update the Container version name and description if you wish to and Click on Continue.Save the new Container Version

Video Tutorial Installing AnyTrack Tag using GTM (implementation and testing)
Watch this video for another detailed overview of how to install the AnyTrack Tag on your website using a Google Tag manager container and trigger.
FAQ & Troubleshooting
-
Do I need to disable my current Facebook, Google Ads and other Tracking Tags?
We recommend disabling the tags that you've connected in your anytrack account since Anytrack will load them on your behalf.
-
Do I need to create triggers for standard events such as
AddToCart,OutboundClickorFormSubmit?It depends on the platform you are trying to connect. For example, if it's Shopify, then you don't need to do anything beside adding the AnyTrack tag. If it's a custom integration, then you'll probably need to use your current triggers to fire the AnyTrack Custom Event Tracking.
-
How do I test my GTM implementation?
You can use the tag manager preview mode.
-
Can I use the dataLayer values in the AnyTrack event snippets?
Absolutely! You can add any of the standard Event Attributes.
-
Do I need to trigger specific events when using GTM?
No, AnyTrack will automatically trigger standard events, so you don't need to trigger them via GTM. But if you want to trigger events that are not natively tracked by AnyTrack you can use GTM triggers to fire the AnyTrack Event Snippet.
-
What if I want to trigger custom events?
That's the beauty of GTM and we highly recommend to use it at will. If you already have your custom events, you simply need to trigger the AnyTrack Event Snippet as if you were triggering any other tags. For example if you want to trigger a custom event named "MyCustomLead" event when a visitor hits a specific page you can fire the following snippet and use the current triggers used in your GTM container.
var click_id = AnyTrack('trigger', '{{event}}');-
Of course, and it's highly recommended! By default, AnyTrack will capture first party data and contextual event data such as page title, path, utm parameters etc... Yet, if you'd like to pass specific variables that are nested in theCan I pass event data or dataLayer or any other variables from my GTM container to AnyTrack event snippet?dataLayeror that you are generating through your GTM container, you can do so by adding additional parameters to the event snippet. For example here is a complete purchase event that includes the order details, as well as the customer data.
var click_id = AnyTrack('trigger', 'Purchase', {
value: 29.9, // the total purchase value
shippingPrice: 5.9, // optional shipping price
taxPrice: 2.9, // optional taxes
currency: 'EUR',
transactionId: 'XJW0047',
email: '[email protected]',
firstName: 'John',
lastName: 'Smith',
items: [{
id: '20291', // the item catalog id (required)
name: 'Sony MDRZX110/BLK ZX Series Stereo Headphones',
quantity: 1,
price: 19.9 // the item price (required)
}, {
id: '49292', // the item catalog id (required)
name: '6.35mm Male 3.5mm Female Headphone Stereo Audio Connector',
quantity: 1,
price: 4.1 // the item price (required)
}]
});Google Tag Manager Tricks
Trigger the atclid value and send it to the dataLayer.
atclid value and send it to the dataLayer.You can then use the value to decorate your forms, links or send them to other tags.
<script>
(function checkAtclid() {
if (document.cookie.indexOf('_atcid=') !== -1) {
var atclid = AnyTrack('atclid');
window.dataLayer.push({
'event': 'anyTrackAtclidLoaded',
'atclid': atclid
});
} else {
setTimeout(checkAtclid, 100); // Check again in 100 milliseconds
}
})();
</script>Validation
Install the AnyTrack Pixel Helper ExtensionInstall the AnyTrack Pixel Helper Chrome extension to verify the AnyTrack Tag is installed on your website. It also shows connected ad networks and browser-side events. Learn more.
Updated 2 days ago