Custom Event Tracking
Learn how to track custom events to improve your conversion and attribution.
Sometimes you need more control over which events get triggered on your website and when. AnyTrack TAG supports trigger standard and custom events programmatically as needed.
Coding skills requiredTrigger custom events requires HTML and JavaScript skills. Please contact a web developer if you don’t feel comfortable doing that yourself.
ReminderThe event snippets below only work if the AnyTrack tag is set on the
headof your website.
The Trigger Command:
The AnyTrack Event Snippet is composed of three arguments:
- The Trigger: The command that generates the event.
- The Event Name: Standard or Custom event name.
- The Event Attributes: Contextual data giving more information about the actual event. For example, brand_name, value, currency, label. You can find the list of all Event Attributes supported by anytrack.
<script>
var click_id = AnyTrack('trigger', 'ViewContent', {
brand: 'Nike',
label: 'shoes',
value: 199.00,
currency: 'USD'
});
</script>
Good to knowThe return argument is the event
click_idvalue such asMAbFl0fhrE5EfBu6fX0FnL02LfSwhich can be pushed to your CRM in order to track offline conversions.
Event MappingAnyTrack Standard events are automatically mapped to ad platforms standard events. For example, when AnyTrack tracks a
Purchaseevent, it is automatically sent to FacebookPurchaseevent.
Trigger Custom Events
If you need more flexibility on the naming convention for your events, you can use custom event names using the following snippet:
<script>
var click_id = AnyTrack('trigger', 'Optin');
</script>Conversion event mapping
If the snippet is firing a standard event, such as Purchase, it will be automatically forwarded to the ad pixel as a Purchase. If you are firing a custom event, make sure you map the event to your ad network.
Event attributes
It is recommended to send additional attributes with standard or custom events in order to enrich your pixels with granular data points.
<script>
var click_id = AnyTrack('trigger', 'Optin', {
formId: 'form82323',
brand: 'newsletter',
email: '[email protected]'
});
</script>For example, you can send event attributes such as brand_name or transaction_id which will then be available in AnyTrack as well as in your ad platforms.
➡️ Check out the complete list of supported Event Attributes.
Validate Your Custom Events
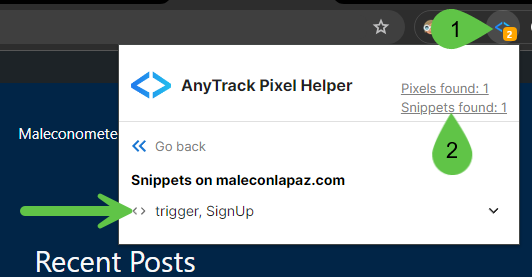
First, validate that the custom event snippet is found and recognized. Navigate to the page where the snippet is inserted, click the AnyTrack Pixel Helper Chrome Extension, and click on Snippets found. If found, it will be listed.

The AnyTrack Pixel Helper extension shows all event snippets found.
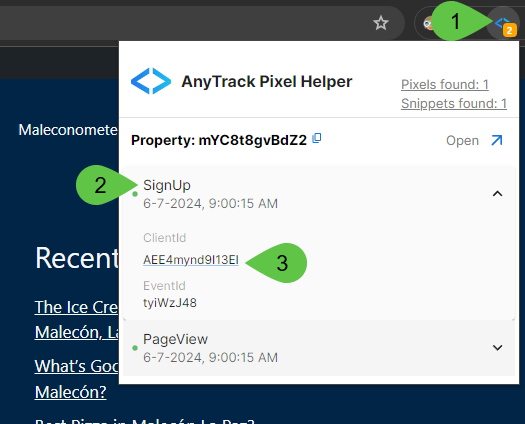
Now, validate that the event snippet is triggered. On the page where the snippet is inserted, click the AnyTrack Pixel Helper Chrome Extension. If the event was correctly triggered, a green checkmark and the date and time will be visible. Click on the ClientId.

if successful, the event and its identifiers will be visible.
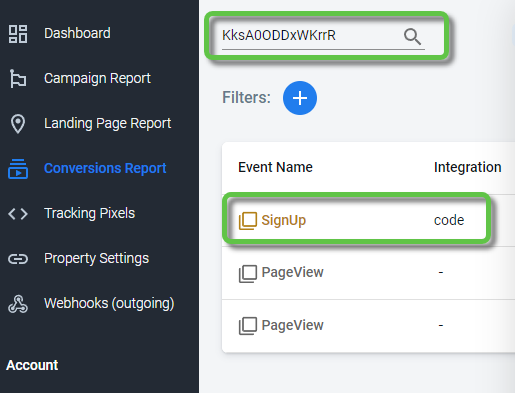
This will take you to the Conversions Report, where you will find the event that was triggered by the snippet. Make sure that you map the event to your connected ad networks and analytics.

The Conversions Report will show the events triggered by the snippet code.
FAQ
Why is the custom event not triggering, if the AnyTrack Pixel Helper shows that both the AnyTrack Tag and the event code snippet are found and installed?
One possible reason is that the snippet is firing before the AnyTrack Tag loads. This can happen if you are deploying the AnyTrack Tag with a tag manager. There are different solutions to address this issue:
-
Use the Tag Manager to Control Loading Order: Configure the tag manager to load the snippet after the AnyTrack Tag.
-
Install the AnyTrack Tag Directly on Your Page: Ensure that the AnyTrack Tag runs before the code snippet by installing it directly on your page.
-
Introduce a Delay in the Snippet Execution: Use a code that introduces a delay so that the snippet runs after the tracking tag. For example, you can delay the snippet with this code:
<script> // Delay in milliseconds (e.g., 2000ms = 2 seconds) var delay = 2000; // Function to trigger AnyTrack after the specified delay function triggerAnyTrack() { var click_id = AnyTrack('trigger', 'SignUp'); } // Set the timeout to delay the execution setTimeout(triggerAnyTrack, delay); </script>
Updated 2 days ago