Elementor Integration Guide
Connect Elementor forms with AnyTrack for seamless conversion tracking. Track leads, form submissions, and multi-step forms to improve ROAS.
What is Elementor integration?
Connect your Elementor-powered WordPress website with AnyTrack to automatically track form submissions, leads, and multi-step forms. This integration captures visitor data and conversion events from your Elementor forms.
Why use Elementor integration?
- Accurate conversion tracking: Capture every lead and form submission automatically
- Better attribution: Connect form submissions to their traffic sources
- Improved ROAS: Make data-driven decisions with complete conversion data
- Streamlined setup: Use webhooks (automated data transfers) to send form data directly to AnyTrack
WordPress PluginIf you've added the AnyTrack affiliate plugin or WooCommerce plugin, jump to the Step by step guide.
About Elementor
Elementor is the leading website building platform for WordPress. It enables web creators to build professional, pixel-perfect websites with an intuitive drag-and-drop interface.
Elementor's form widget allows marketers to:
- Set custom webhooks (automated data transfers to external services)
- Add over 20 different field types, including hidden fields
- Create powerful lead capture forms
flowchart LR
A[User Clicks Ad] --> B[Landing Page with AnyTrack Tag]
B --> C[Click ID Generated]
C --> D[Form Submission or Purchase]
D --> E[AnyTrack Receives Conversion]
E --> F["Ad Platform API (Facebook, Google, etc.)"]
F --> G[Conversion Synced for Optimization]
Requirements:
- Elementor Pro (webhooks are only available in Elementor Pro)
- The AnyTrack Tag installed in your website's head section
Good to know:Once set up, all pages and sections of your website will be tracked automatically.
Step by step guide
Step 1: Add AnyTrack Tag to your website
Install the AnyTrack tracking tag in your website's head section to enable conversion tracking. This tag will capture visitor data and click IDs automatically.
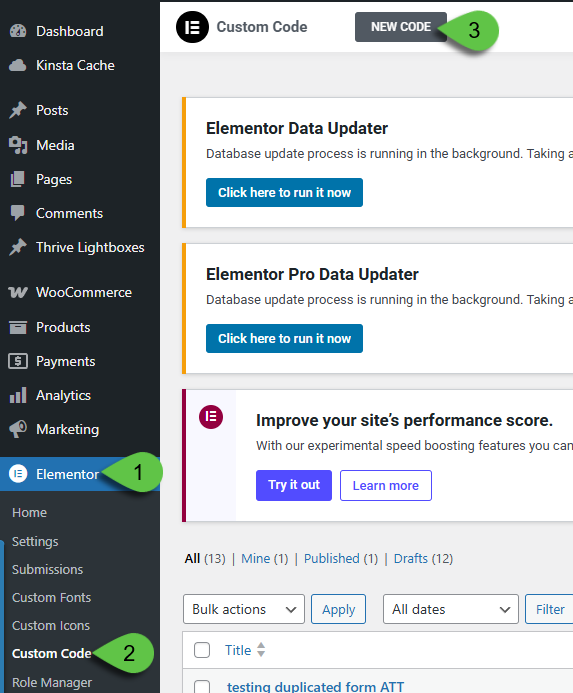
- From your WordPress dashboard, select the Elementor menu
- Click Custom Code
- Click New code
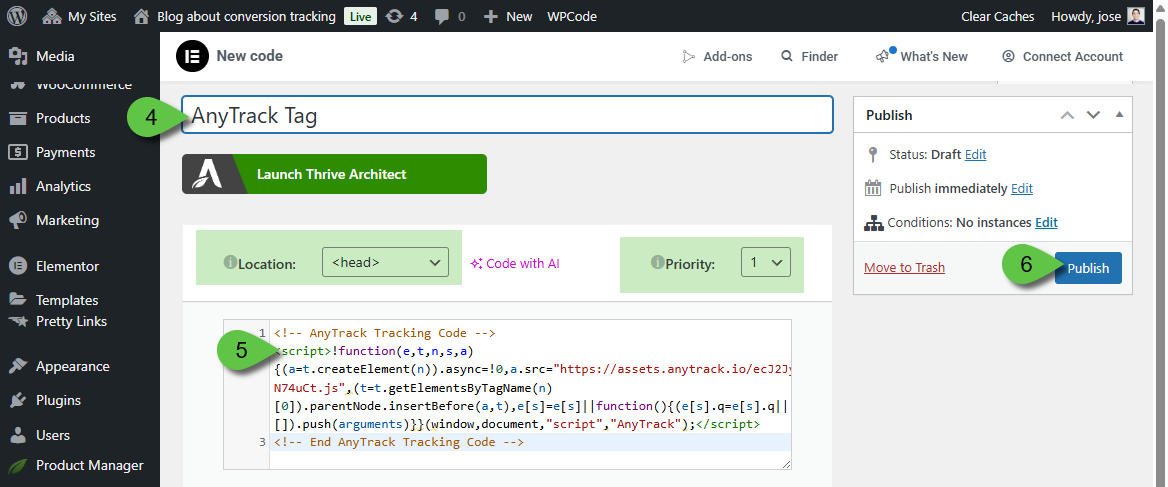
- Name the code (e.g., "AnyTrack Tag")
- Paste the AnyTrack Tag in the code section
- Make sure Location: Head is selected
- Click Publish
- Select Entire Site and Save


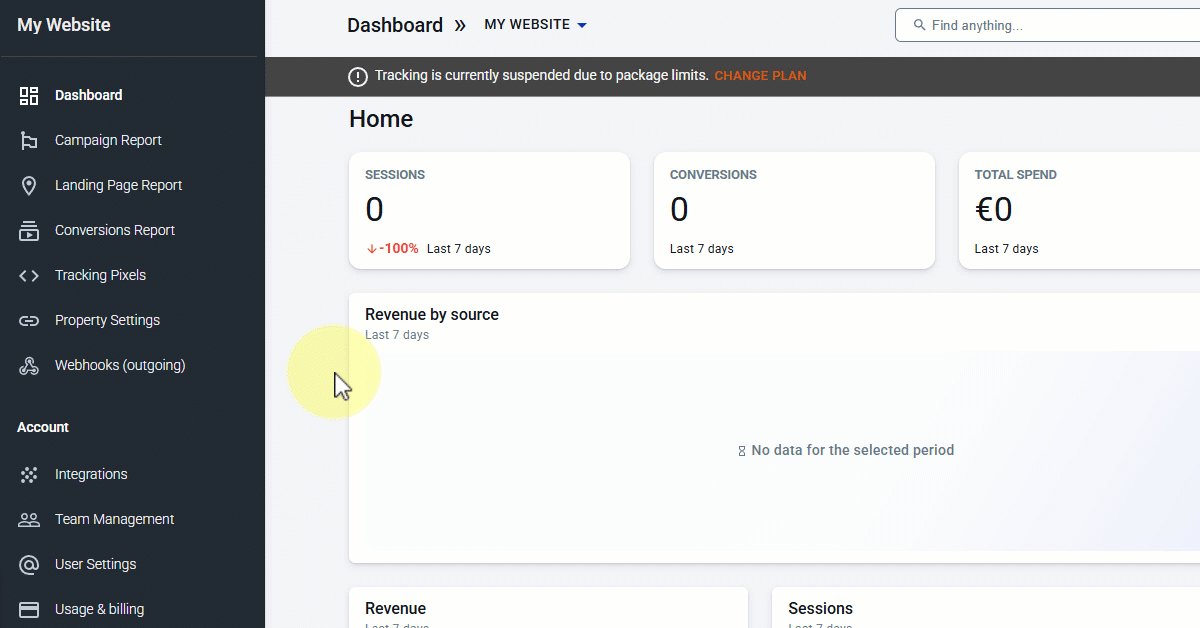
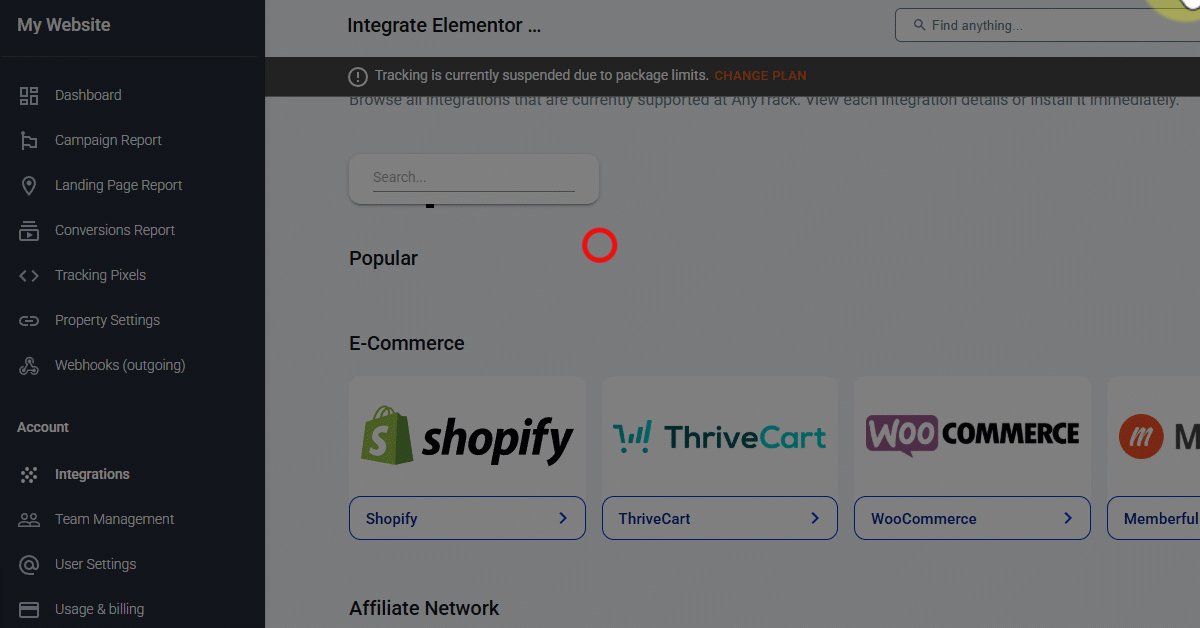
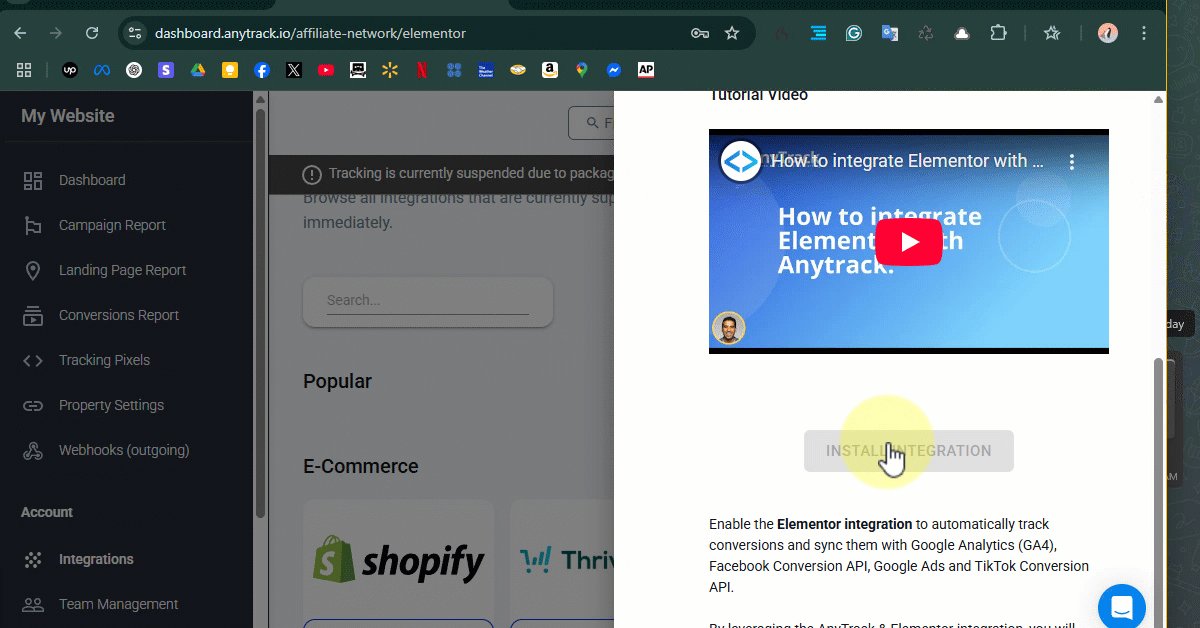
Step 2: Add the Elementor Integration in AnyTrack
- Open the Integration Catalog and search for Elementor
- Click the Elementor card, then click Install
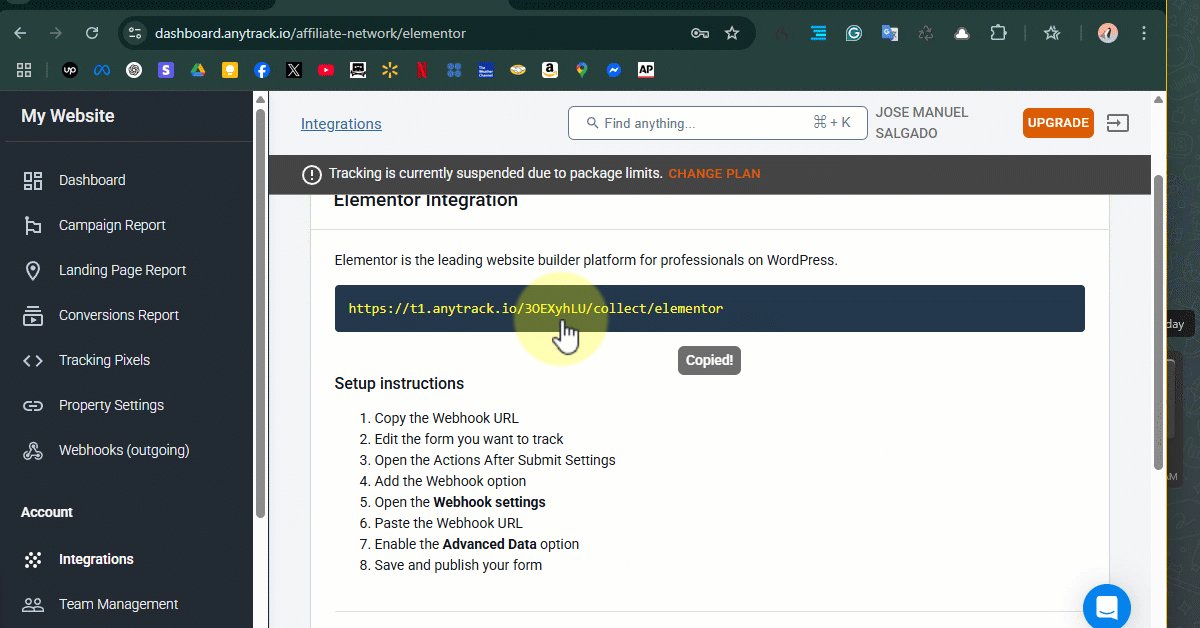
- Click the webhook URL to copy it to your clipboard
What's a webhook URL?A webhook URL is a unique web address that receives data automatically when someone submits your form. Think of it as a mail slot that receives form data and sends it to AnyTrack.

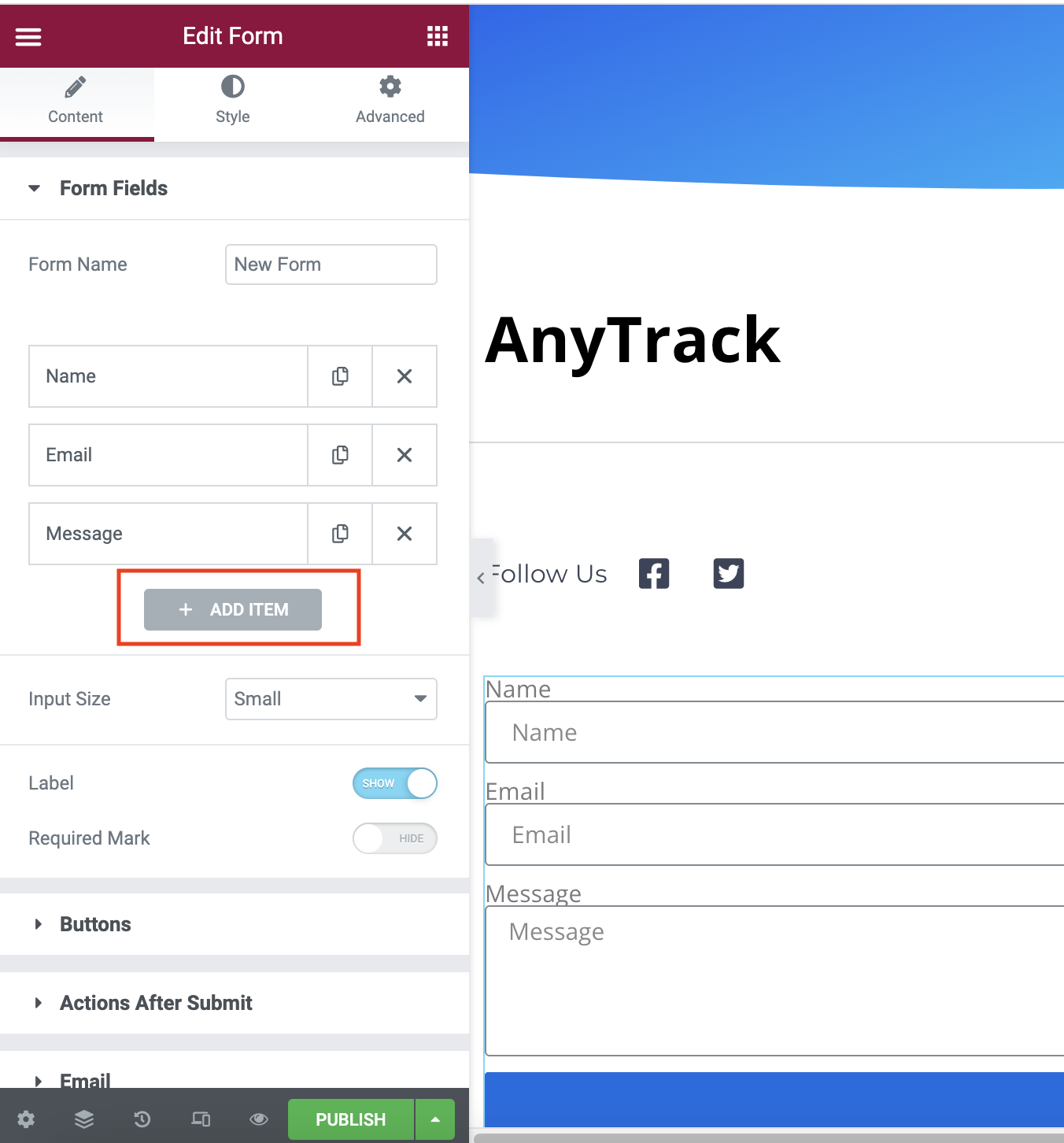
Step 3: Configure Elementor Form
Note:This step assumes you have a working WordPress + Elementor website with a configured form that you want to track.
-
Edit the page where your form is located
-
Edit the form to reveal its settings
-
Open Actions After Submit Settings
-
Select the Webhook option
-
Open the Webhook settings
-
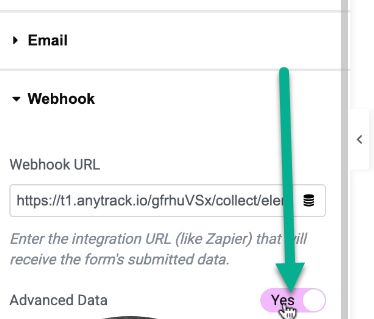
Paste the webhook URL you copied in Step 2
-
Enable the Advanced Data option

Advanced Data allows Elementor to include more details in the form data
-
Save and Publish your form
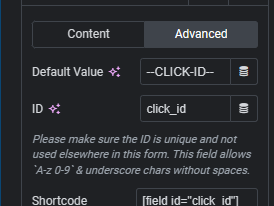
Step 4: Configure the Elementor Form fields
- Add a new field
- Select Hidden as the field type
- Set Label to:
click_id - Set Default Value to:
--CLICK-ID--
What's a click_id?A click_id is a unique identifier that tracks where each visitor came from. The
--CLICK-ID--placeholder automatically captures this information when someone visits your page.


- Update other fields to follow the supported Event Attributes such as
email,phone,firstName, etc.
Reminder:All parameters are case-sensitive. Use exact spelling:
firstNamenotfirstname.
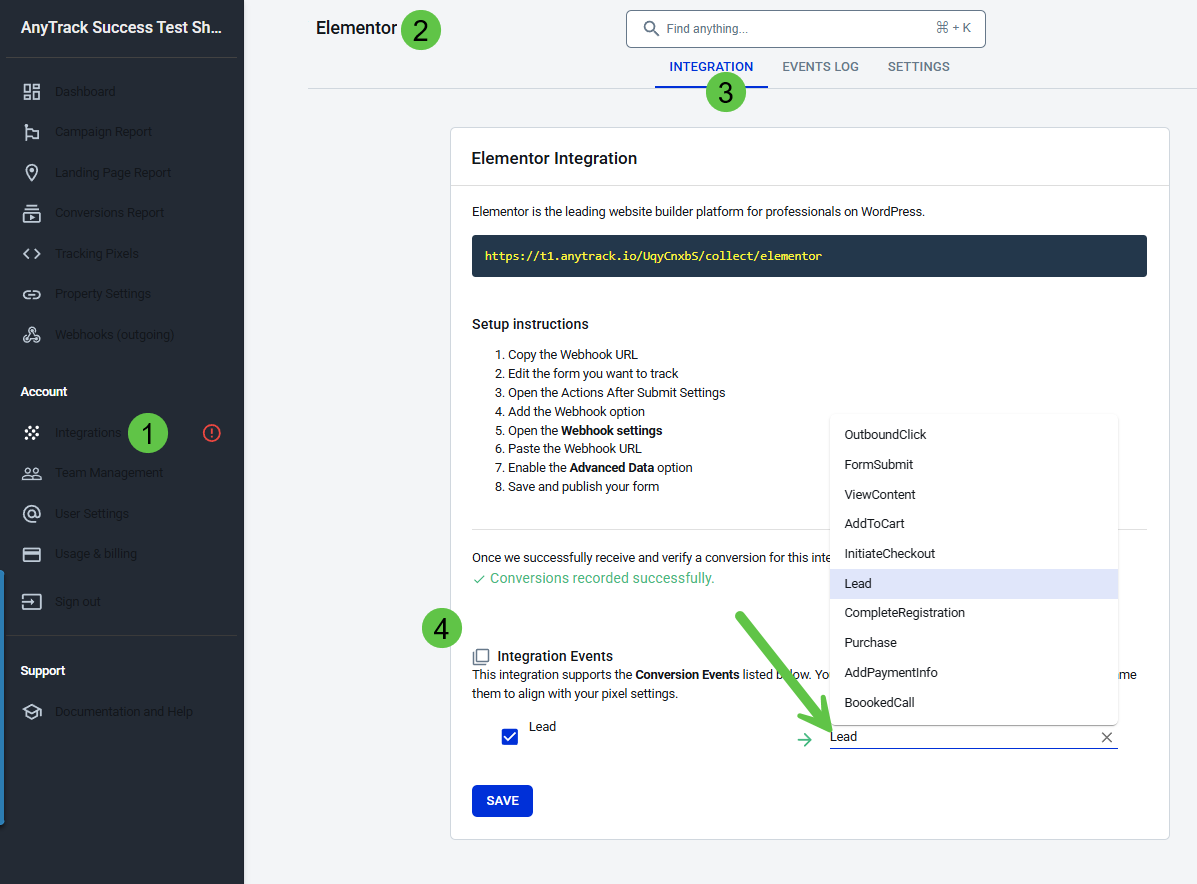
Step 5: Rename event (Optional)
By default, Elementor forms appear in AnyTrack as Lead events. To rename the conversion:
- Navigate to Integrations > Elementor > Integration tab > Integration Events
- Select a conversion name from the dropdown menu
Prevent duplicate conversionsDon't rename the integration event as "FormSubmit" - this will create duplicate events since Elementor forms automatically generate FormSubmit Engagement events.

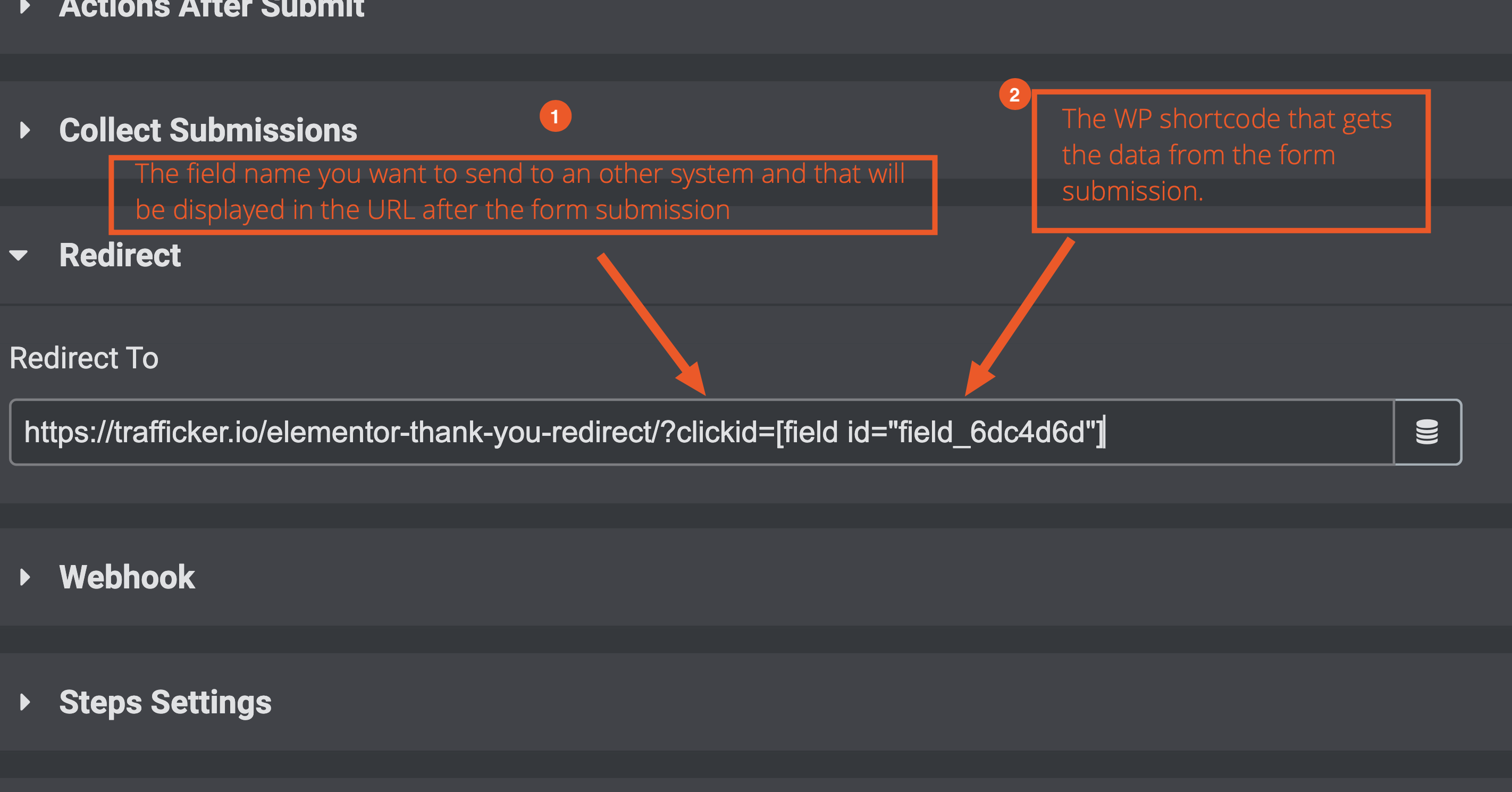
Step 6: Form Redirect (optional)
To redirect users after form submission with tracking data:
- Add a Redirect form action
- Add your redirect URL
- Include parameters you want to forward:
https://trafficker.io/elementor-thank-you-redirect/?clickid=[field id="field_6dc4d6d"]
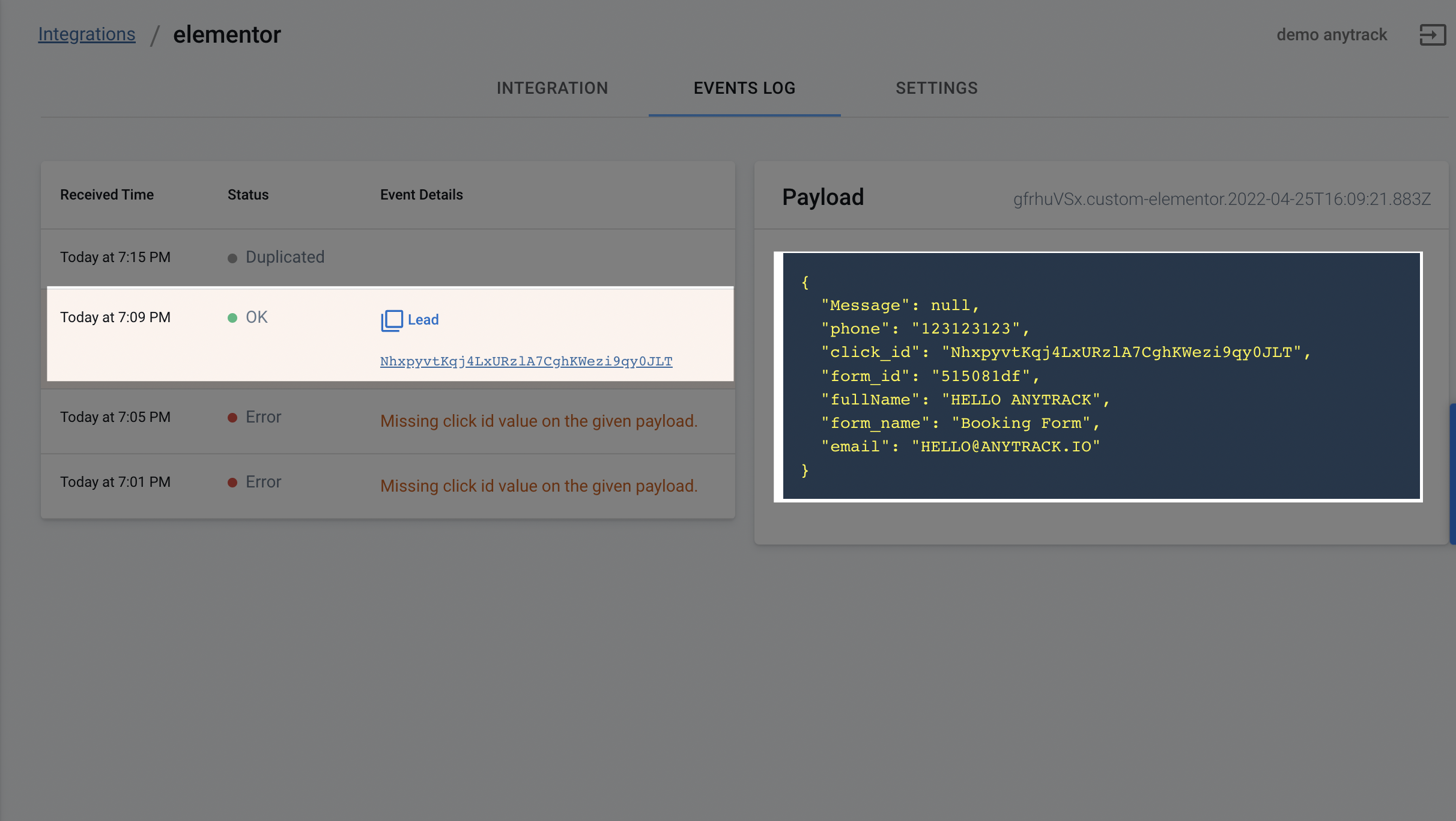
Validation
Test your form to verify data passes correctly:

FAQ and Troubleshooting
I don't see the webhook option in my form. What should I do?
The webhook option is only available with an Elementor Pro license. You'll need to upgrade to Elementor Pro to use this integration.
I use a different form provider in Elementor, what should I do?
Follow the Custom Integration instructions instead. This will work with any form provider that doesn't have built-in webhook support.
Updated about 2 months ago