Advanced Options
Learn about the advanced options available for your Shopify integration.
Client-Side Tracking Settings
ReminderClient side tracking relates to website events that are tracked in the browser via the AnyTrack Tag. For example:
AddToCart, orInitiateCheckout, orFormSubmit.Client-side settings are located in the Property Settings > settings
When enabling Client-Side Tracking you gain more control over the checkout data collection which lets you enrich your ad pixel via server side integration.
- URL parameter: They allows AnyTrack to pass and read unique tracking parameters through your funnel.
- Hidden parameters: AnyTrack passes a unique tracking parameter into the cart's standard hidden fields. This option guarantees maximum tracking accuracy.
For best results we recommend that both options be turned on.
Client Side Tracking Events
- AnyTrack leverages client side tracking events to capture product data.
- AnyTrack deduplicates these events with the Server Side Events
- AnyTrack then sends the events through the Conversion API of your Ads Integrations.

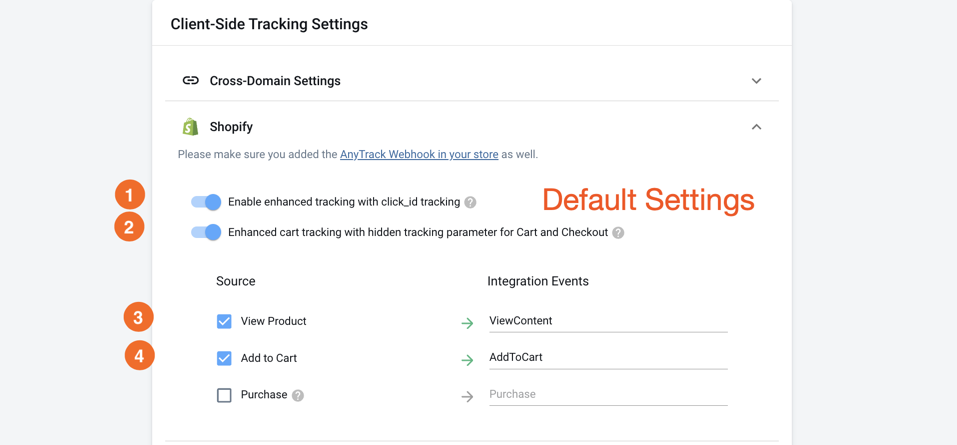
AnyTrack default Client Side Tracking settings for Shopify
Reminder:The
Purchaseevent is disabled by default since Server-Side Tracking is more reliable and provides richer data.
Troubleshooting
Tracking Not Working After Changing Shopify Theme
When you switch, change, or reinstall your Shopify theme, the theme code is rewritten, which removes the AnyTrack Tag. You can easily restore tracking by following these steps:
Reinstall the AnyTrack Tag
-
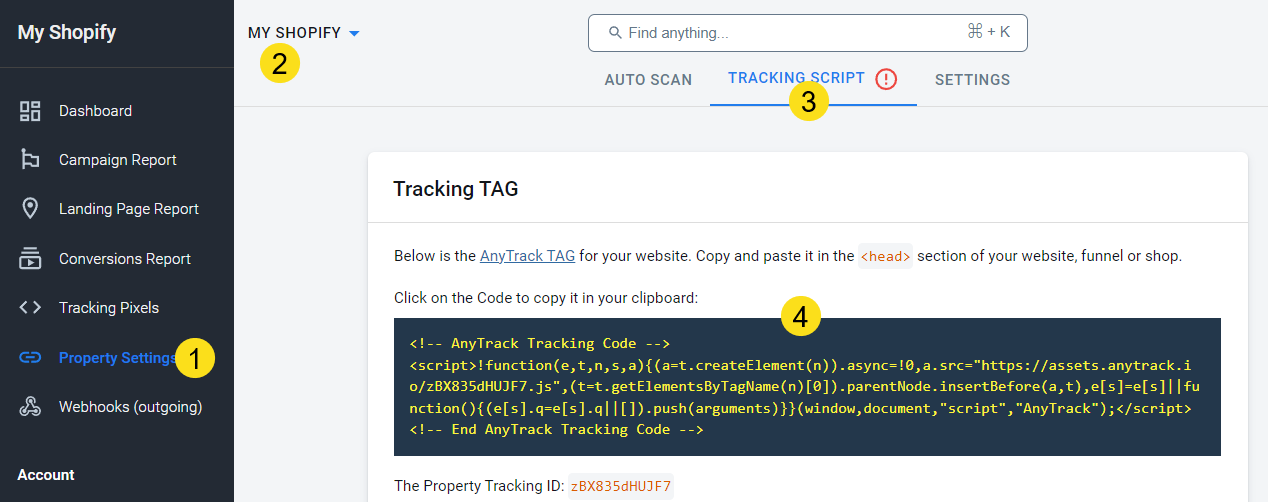
From your AnyTrack dashboard, navigate to the Property Settings section for your Shopify store and select the 'Tracking Script' tab.

Find the AnyTrack Tag in the Property Settings Section
-
Click on the tag to copy it to your clipboard.
-
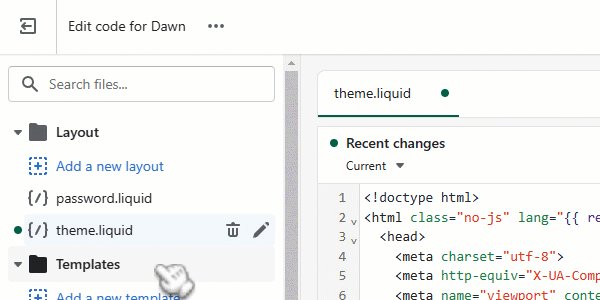
From your Shopify dashboard, navigate to 'Online Store', click on the three dots button, and select 'Edit Code'.
-
In the 'Layout' folder, select the 'theme.liquid' file.
-
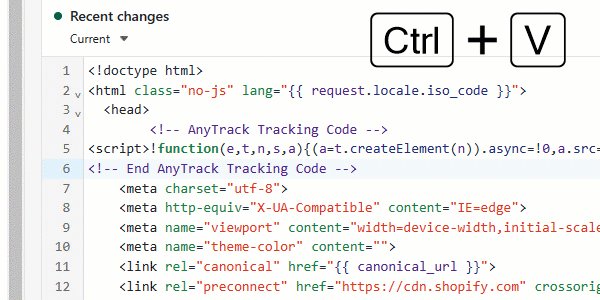
Paste the AnyTrack Tag before the closing
</head>tag. -
Save your changes.

Paste the AnyTrack Tag in the <head> of the theme.liquid file.
Validation
Use the AnyTrack Pixel Helper Chrome extension to verify if the AnyTrack Tag is now correctly detected on your Shopify store.
Updated 3 months ago