Webhooks
Discover how to set up incoming and outgoing webhooks in AnyTrack to track events, automate conversions, and connect with thousands of apps via Zapier, Make, and more.
Webhooks are instant notifications sent by an application to a unique target URL. Generally, the target URL enables the server to process the notification content.
With AnyTrack, webhooks are used to send and receive data.
For example, incoming webhooks enable anytrack to receive data from Hubspot, Stripe, or any web application integrated with Zapier, and outgoing webhooks enable AnyTrack to send conversion data to Zapier, Make and any of their integrated web applications.
Before we dive into more details, here are the definitions published by the top Webhook providers:
Webhooks definitions by providers:
Webhooks by Zapier
Webhooks by Make (FKA integromat)
Thanks to companies like Zapier and Make, what used to require special development skills can now be implemented by anyone with little or no prior coding knowledge.
Good to know:
Webhook providers enable you to create scenarios with preset formats and data structures. Because each server has a predefined structure to send and/or receive data, you can build the scenario and let it run in the background. While the data structure and format are identical for every notification, the content is dynamically updated according to the event being sent.
Why are webhooks so important to digital marketers?
Sometimes you need to send or receive data from and to applications that are not directly integrated into AnyTrack. In such cases, Webhooks can be used to send data from AnyTrack (outbound) or to send data to AnyTrack (inbound).
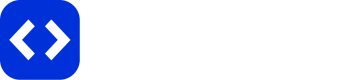
Outbound Webhook
When you want to send data from AnyTrack to a third party application like or Google Data Studio.

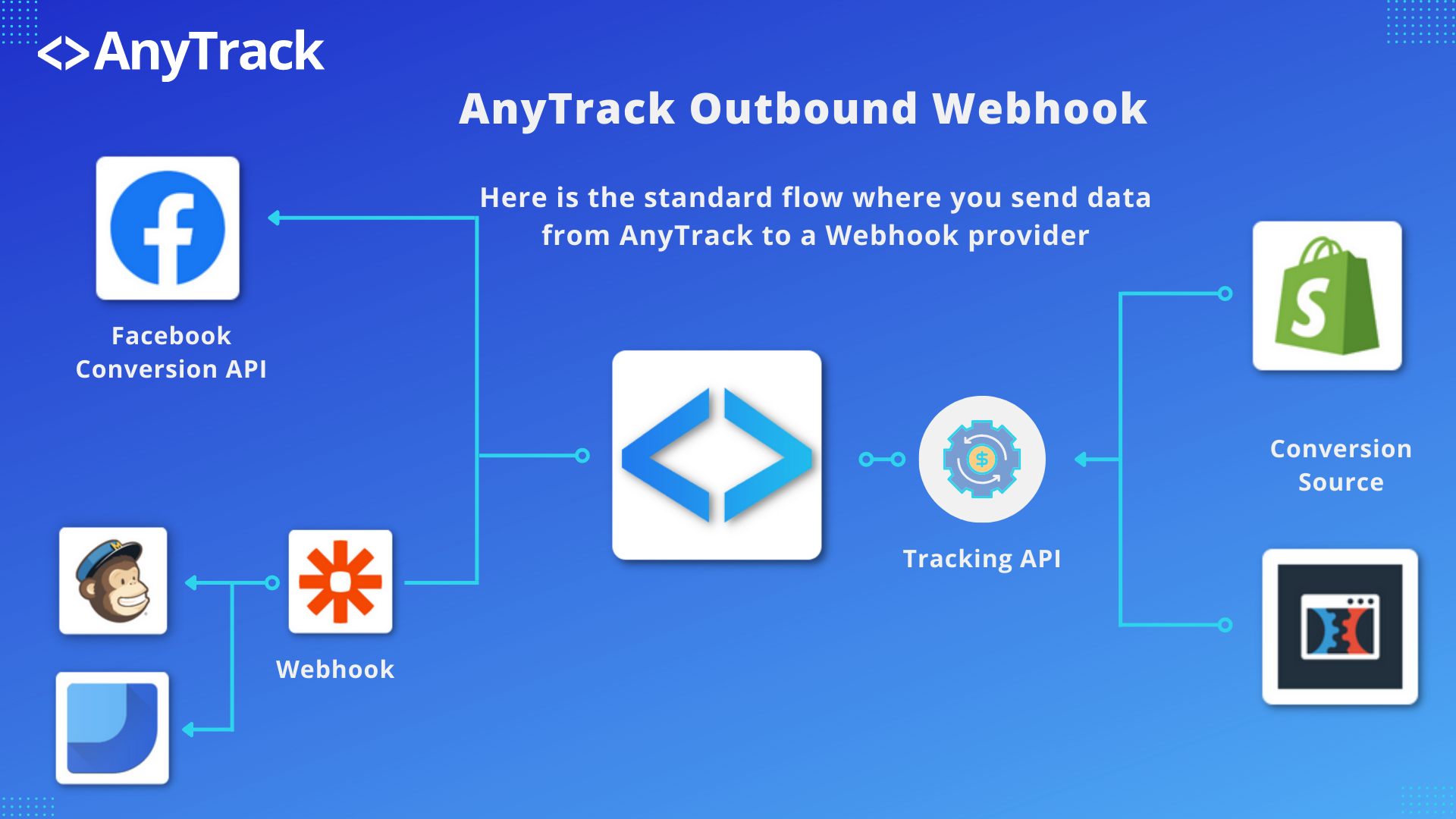
Incoming Webhook
When you want to send data from a third party app to AnyTrack.

Good to know:
Using AnyTrack inbound or outbound webhook you can connect your marketing and sales stack with AnyTrack to send and receive data with 10000s business apps.
The Anatomy of a Webhook
The webhook is composed of two elements. The URL which is provided by the receiving server, and the data payload which is sent by AnyTrack or the app where you are adding the webhook URL.
The Webhook URL
The webhook URL below is provided by Make:
https://hook.integromat.com/j8s8l9y0odfxokmb9ino98jxxxxxxxxx
The Payload
The payload is the data sent alongside the webhook URL:
[
{
"assetId": "IBTO9lOfAMyb",
"clientId": "WS1Rxx07V9MG2I",
"externalClientIds": {
"googleAnalytics4": "1758379098.1741266432"
},
"clickId": "IBTO9lOfAMybWS1Rxx07V9MG2IvXUIPO0J",
"externalClickId": "Sn40FJ3pUJn843YIfr1cSBG1WovXU4OjFX",
"eventName": "Purchase",
"eventTime": "2025-03-06T13:38:57.616Z",
"eventTimestamp": 1741268337,
"eventValue": 37.99,
"currency": "EUR",
"userAgent": "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/133.0.0.0 Safari/537.36",
"location": "https://unbounce.anytrack.io/?utm_source=facebook&utm_medium=cpc&utm_content=unbounce+adset&utm_campaign=unbounce+campaign&utm_term=unbounce+ads&utm_id=123123123123&ad_id=12312312vv3123&adset_id=123123123xx123&placement=feed&site_source_name=facebook.com&fbclid=Sn40FJ3pUJn843YIfr1cSBG1WovXU4OjFX",
"brandName": "TRY FREE_cj",
"linkId": "lp-pom-button-194",
"linkURL": "https://unbounce.anytrack.io/clkn/https/www.tkqlhce.com/click-8971597-14073404",
"linklabel": "TRY FREE",
"trackingGroupId": "custom",
"integrationId": "custom-integromat",
"transactionId": "ebf390c5-6677-4b6f-9d44-ea21b1791a49",
"customParams": {
"clickid": "IBTO9lOfAMybWS1Rxx07V9MG2IvXUIPO0J",
"brand_name": "TRY FREE_cj",
"transactionId": "ebf390c5-6677-4b6f-9d44-ea21b1791a49",
"eventName": "Purchase",
"eventValue": "35.1741268337",
"currency": "EUR",
"useOriginalTime": "1706799662124",
"eventTime": "1741268332"
},
"mainAttribution": {
"eventIndex": "BLdt3TDh7X2",
"time": "2025-03-06T13:07:11.625Z",
"identifier": "fbclid",
"page": "unbounce.anytrack.io/",
"location": "https://unbounce.anytrack.io/?utm_source=facebook&utm_medium=cpc&utm_content=unbounce+adset&utm_campaign=unbounce+campaign&utm_term=unbounce+ads&utm_id=123123123123&ad_id=12312312vv3123&adset_id=123123123xx123&placement=feed&site_source_name=facebook.com&fbclid=Sn40FJ3pUJn843YIfr1cSBG1WovXU4OjFX",
"referrer": "https://samcartlp.anytrack.app/",
"source": "facebook",
"medium": "cpc",
"campaign": "123123123123",
"term": "unbounce ads",
"content": "unbounce adset",
"creative": "12312312vv3123",
"params": {
"utm_id": "123123123123",
"adset_id": "123123123xx123",
"ad_id": "12312312vv3123",
"placement": "feed",
"site_source_name": "facebook.com"
},
"fbclid": "Sn40FJ3pUJn843YIfr1cSBG1WovXU4OjFX"
},
"attributions": [
{
"eventIndex": "BLdt3TDh7X2",
"time": "2025-03-06T13:07:11.625Z",
"identifier": "fbclid",
"page": "unbounce.anytrack.io/",
"location": "https://unbounce.anytrack.io/?utm_source=facebook&utm_medium=cpc&utm_content=unbounce+adset&utm_campaign=unbounce+campaign&utm_term=unbounce+ads&utm_id=123123123123&ad_id=12312312vv3123&adset_id=123123123xx123&placement=feed&site_source_name=facebook.com&fbclid=Sn40FJ3pUJn843YIfr1cSBG1WovXU4OjFX",
"referrer": "https://samcartlp.anytrack.app/",
"source": "facebook",
"medium": "cpc",
"campaign": "123123123123",
"term": "unbounce ads",
"content": "unbounce adset",
"creative": "12312312vv3123",
"params": {
"utm_id": "123123123123",
"adset_id": "123123123xx123",
"ad_id": "12312312vv3123",
"placement": "feed",
"site_source_name": "facebook.com"
},
"fbclid": "Sn40FJ3pUJn843YIfr1cSBG1WovXU4OjFX"
}
],
"ip": "77.127.186.155"
}
]
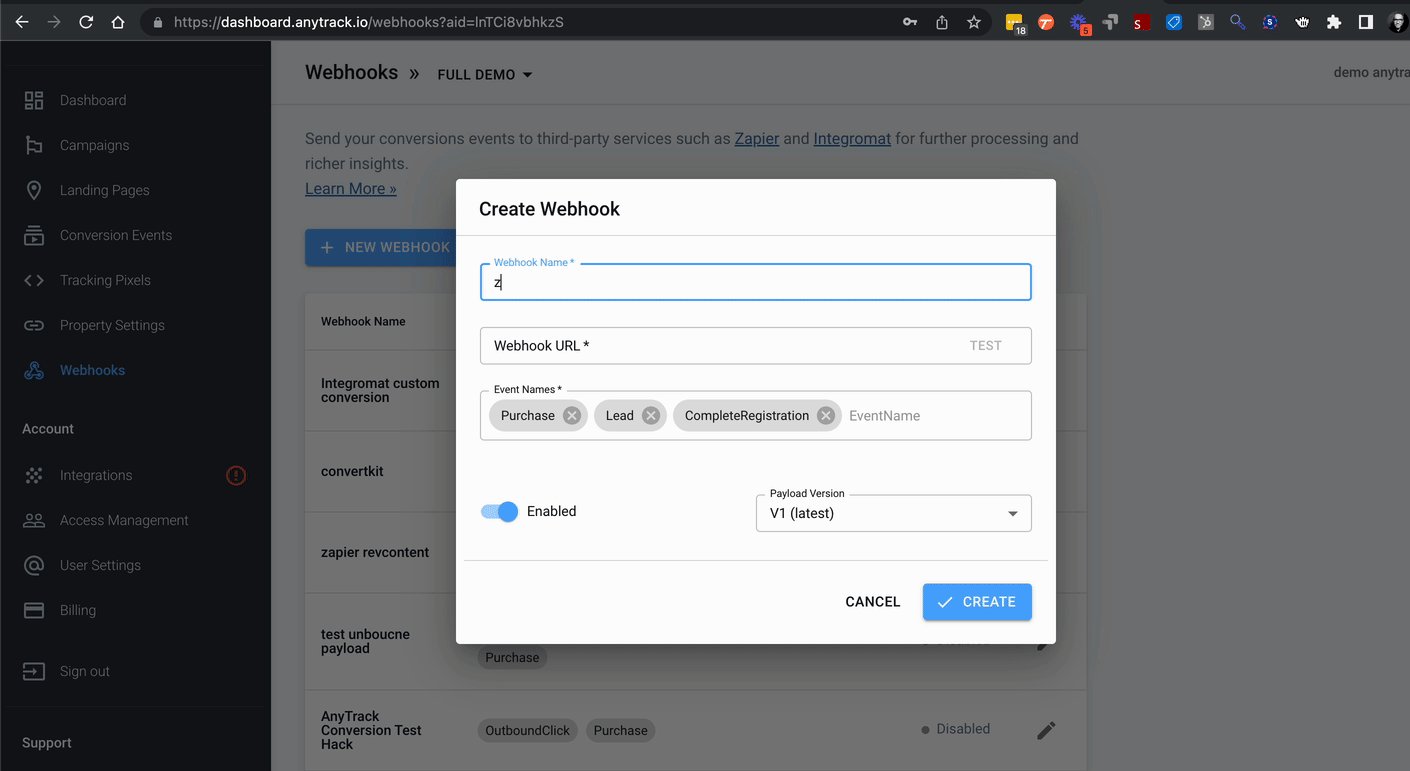
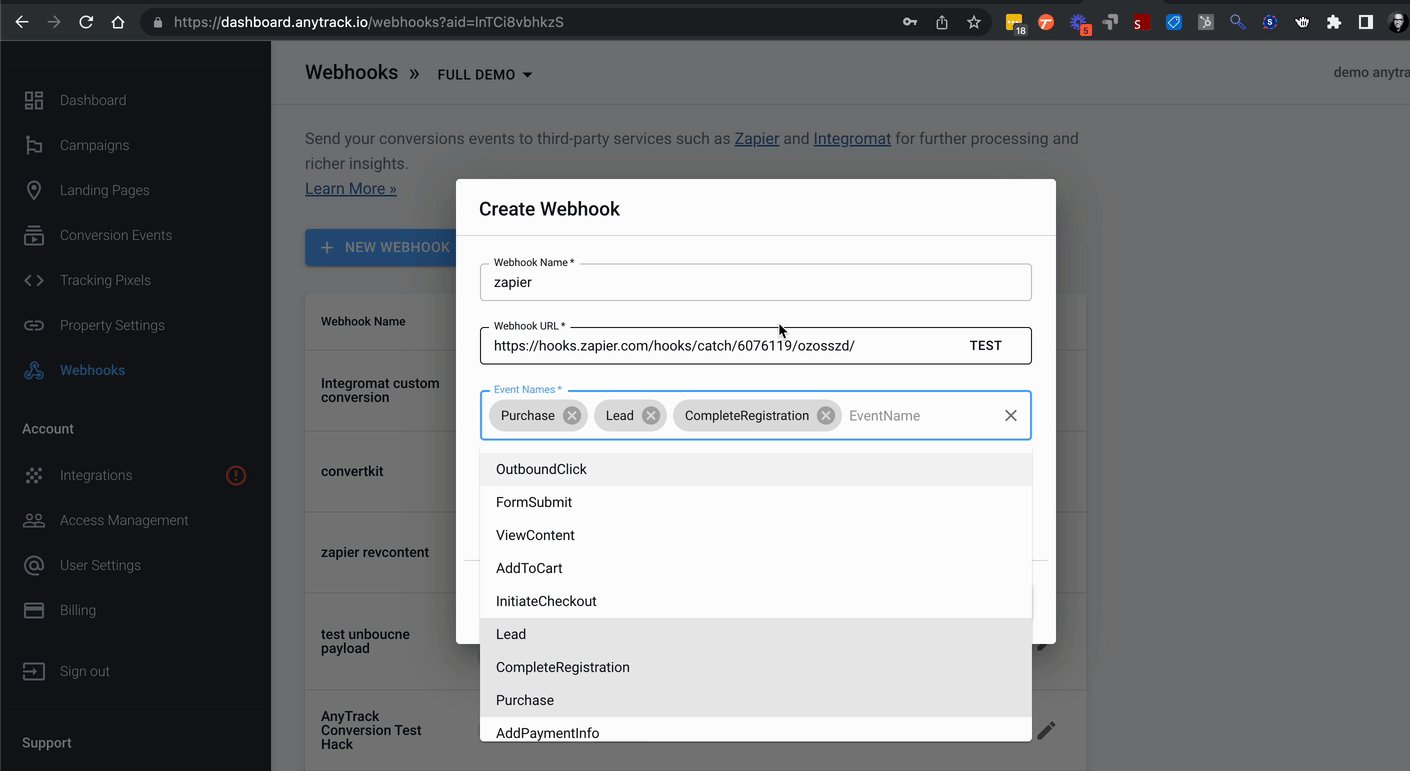
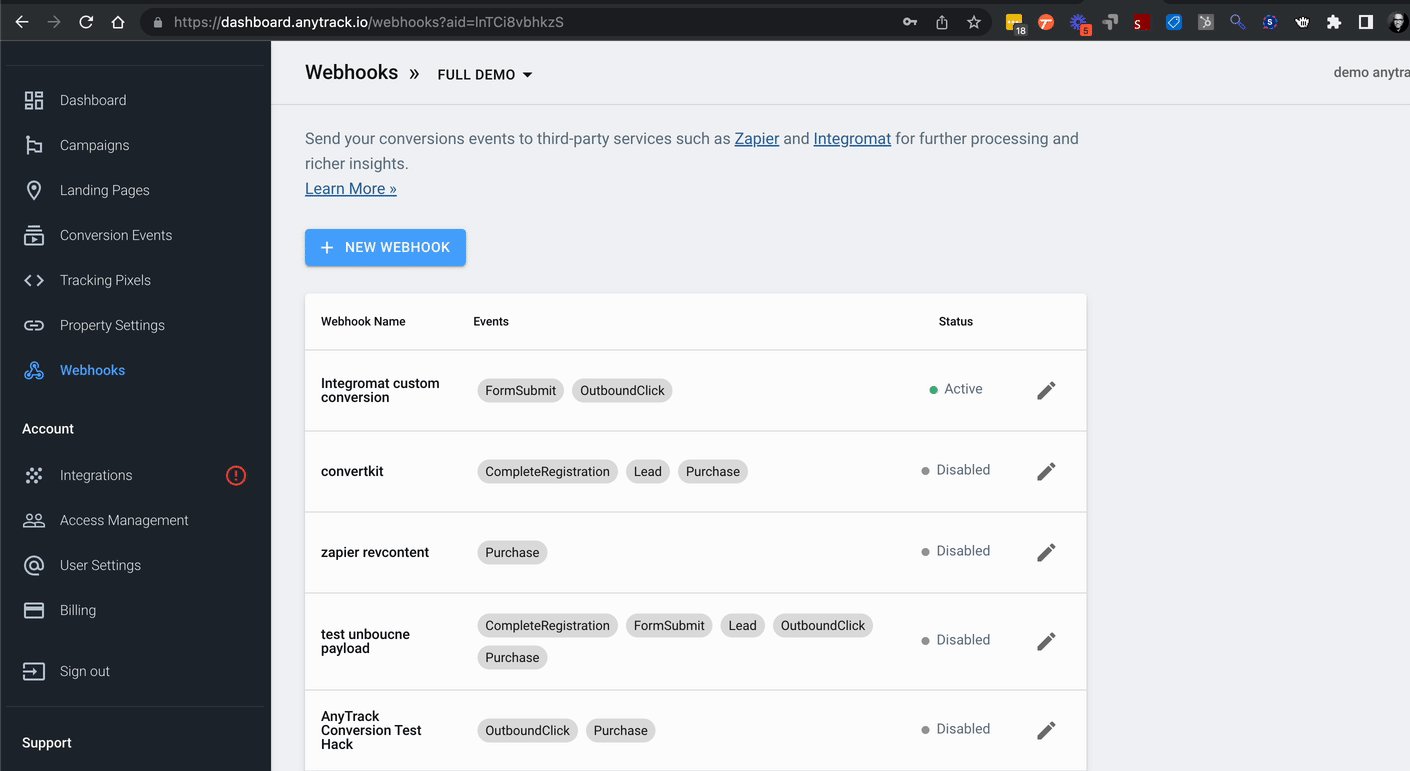
How to use the AnyTrack webhook data in Zapier
- Create a Zap and select Webhook by Zapier.
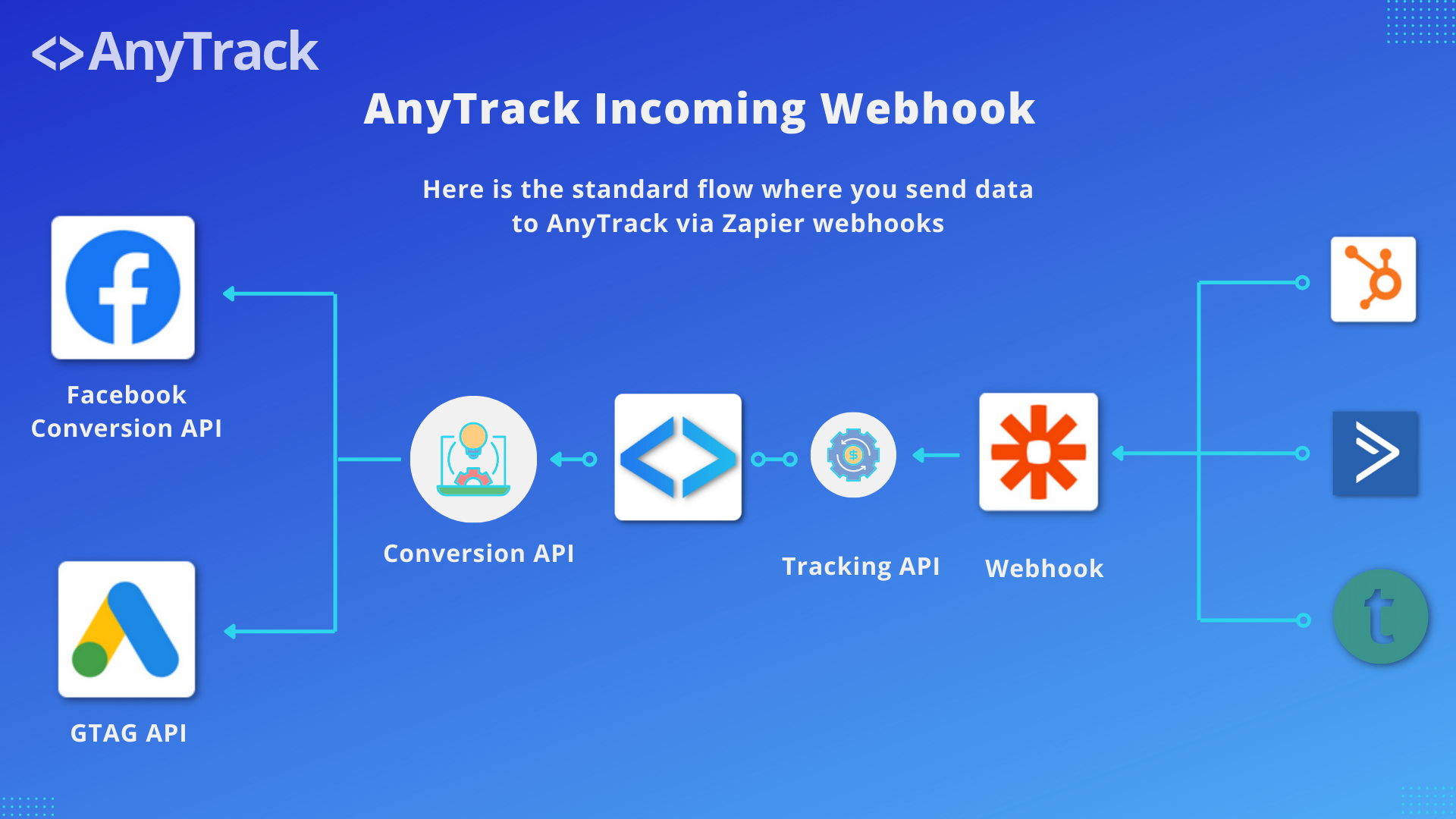
- Grab the Webhook URL and Add it to your AnyTrack Webhooks.

- Select the events that you want to trigger the zap with and hit test.
- Zapier will receive the Event Data instantly so that you can map the data for your zap action.
- Then you can select the App where you want to send the conversion data to.
Note
If the webhook provider responds with an error, the webhook will be disabled.
To reactivate the Webhook, edit it and send a test event. This will reset the error counter and activate it.
FAQ and Troubleshooting
-
If the role assigned to your user has restrictions or view-only permission, the option to add or edit a webhook won't be available. Please contact your account owner or manager to increase your access level.Why I don't see the option to add a new webhook? -
If your webhook returned too many errors, anytrack automatically turns it off. To turn it on again, send a test and when validated save.Why am I am not receiving any events in my webhook?
Updated about 1 month ago